| TieuBao | Ngày: Chủ nhật, 02-Mar-14, 10:57:09 | Bài viết # 1 |

Nhóm: Administrator
Số bài viết: 3090
Khen thưởng: 3
Được cảm ơn: 10001
Trạng thái: Offline
| 1. Informer là gì ?
Informer là công cụ giúp cập nhật nhanh các tiêu đề bài viết của trang web theo kiểu liệt kê. Qua đó, giúp người truy cập dễ dàng theo dõi các bài viết trên trang web của bạn. Trên trang web của mình, bạn có thể thấy phần Các tài nguyên mới đăng, Các bài viết mới nhất (xem nhiều nhất), Thống kê… là một Informer mà mình đã tạo. Vậy làm thế nào để tạo một Informer như vây? Bài viết này sẽ hướng dẫn bạn.
Cách tạo 1 former:
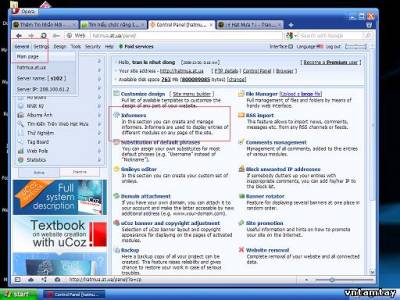
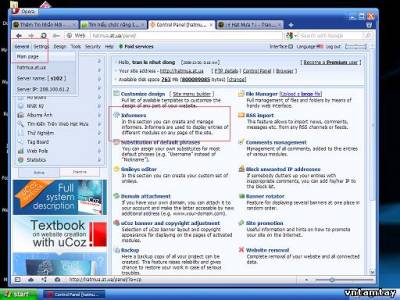
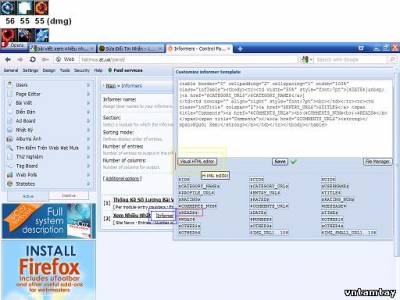
Đầu tiên bạn Login vào Control panel. Click chuột vào menu Garenal để chọn Main Page (như hình) sau đó bạn cho Informers.Hoặc các bạn có thể chọn trực tiếp bằng cách chọn menu Tools sau đó chọn Informers

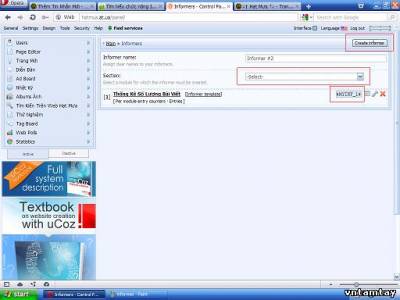
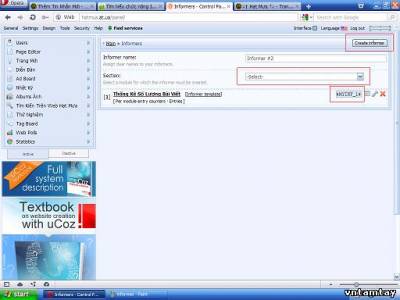
Bạn chờ cho trang web chuyển sang phần làm việc tiếp theo. Bạn giữ mặc định mọi thứ. Tuy nhiên bạn phải chọn một trong những chuyên mục trong phần Section (sẽ hướng dẫn cụ thể ở phần tiếp theo). Tiếp đến bạn chọn vào nút Create Informers để hoàn thành việc tạo lập.

* Đưa former đã tạo lên trang web:
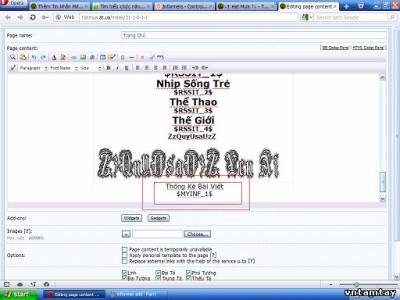
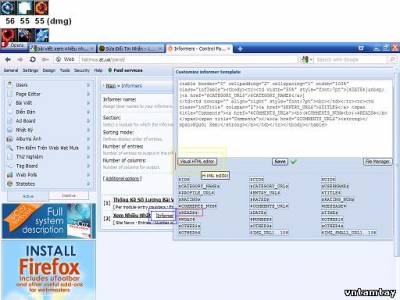
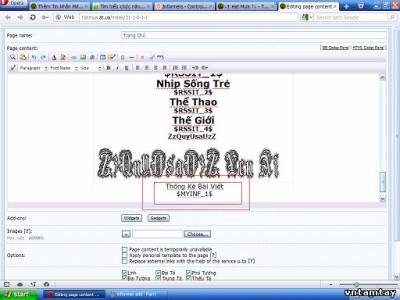
Sau khi tạo ra một Informer, bạn copy thành phần có dạng $MYINF_123$ ở khung đỏ cuối hình trên dán vào chỗ nào bạn muốn nó hiển thị trong phần Design nhé! (trong đó 123 là số thứ tự Informer mà bạn tạo).Hoặc bạn có thể để vào mục entry như của mình (tại ô màu xanh hình dưới) và chỉ hiển thị ở trang chính thui bạn nhé .

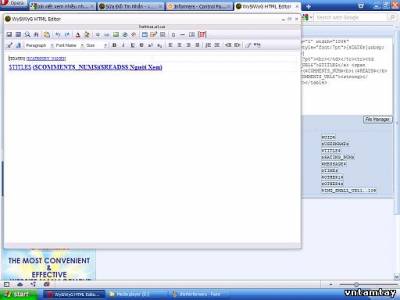
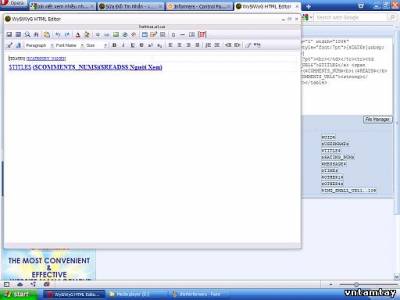
bạn Click vào biểu tượng con mắt tại ô màu đỏ như hình trên.Nó sẻ đưa ta đến tab Edit như hình dưới

Bạn chỉ cần dán vào như hình trên và save lại là ok
2. Một vài block tiện ích cho trang web sử dụng Informer
2.1 Các bài viết được mới nhất
Để tạo block này, bạn tạo một Informer với các thông số như sau:
- Section: Site News
- Data type: Entries
- Sorting mode: Entry date D
- Number of entries: (số bài viết hiển thị)
- Number of columns: (số cột hiển thị) nên chọn mặc định là 1
Sau khi tạo xong Informer này, bạn chọn [Informer template] để chỉnh sửa lại giao diện khi hiển thị. Các bạn có thể thao khảo đoạn template mình đang dùng nhé:
Code
<div class="archLi"><a href="$ENTRY_URL$" title="Ngày gửi: $DATE$
Chủ đề: $CATEGORY_NAME$
Lượt xem: $READS$
Lời bình: $COMMENTS_NUM$">$TITLE$</a></div>
Giao diện của đoạn template này như sau (chỉ với trang mình thôi nhé, trang của các bạn có thể khác – do khác CSS với mình)
2.2 Các bài viết được xem nhiều nhất
Tương tự, các bạn tạo 1 Informer như sau:

2.3 Các tài nguyên mới đăng

Code template:
Code
<div class="widgetTop archLi"><a href="$ENTRY_URL$" title="Ngày gửi: $DATE$
Chuyên mục: $CATEGORY_NAME$
Lượt xem: $READS$
Tải về: $LOADS$">$TITLE$</a></div>
<div class="fiximg_w100" style="text-align:left;clear: both;padding-top:2px;padding-bottom:2px;font-size:11px">$MESSAGE$</div>
Lưu ý: $MESSAGE$ ở đây sẽ hiển thị nội dung trong phần Mô tả ngắn gọn (description) của mỗi bài viết – nếu bạn tắt phần này khi viết bài thì ở đây sẽ không hiển thị được.
2.4 Các comment gần đây

Lưu ý ở phần Maximum length of comment text: chiều dài tối đa của nội dung bình luận – các bạn có thể tăng hoặc giảm tùy thích
Code template:
Code
<tr><td class="border_bt"><span class="archLi widgetTop"><a href="$ENTRY_URL$">$USERNAME$$NAME$, $DATE$</a></span><div style="font-size:9px;padding:3px 0 0 0px"><img src="http://chjp.ucoz.net/icon/Comment.png" align=left width=24 height=24>$MESSAGE$</div></td></tr>
Chú ý khi chèn Infomer theo template này bạn phải thêm thẻ <table> vào VD: <table>$MYINF_1$</table>
2.5 Block thống kê
Code template:
Code
<ul class="archUl">
<li class="archLi">Bài viết: $NEWS$</li>
<li class="archLi">Comments: $COMMENTS$</li>
<li class="archLi">Nhật kí: $BLOG$</li>
<li class="archLi">Tài nguyên: $LOAD$</li>
<li class="archLi">Friends Site: $DIR$</li>
<li class="archLi">Guestbook: $GB$</li>
Hoặc, nếu thêm code $MESSAGE$ trong Templete thì Informer sẽ hiển thị nội dung của Shorrt description (mô tả ngắn) như dưới đây:

Đôi khi RSS thì chỉ lấy được link của toàn bộ Module đó, chứ không lấy được link của từng category nên đôi khi Informer lại là cách tốt nhất để bạn lấy link của 1 Category (hoặc thậm chí 1 vài Category) của 1 Module nào đó.
3.Chú thích số lượng người xem :

Bạn muốn hiện người xem trong Module bài viết được xem nhiều nhất như hình trên bạn làm như sau
--Trong phần Informers :

còn tiếp..........
TRẺ DÙNG SỨC KHỎE KIẾM TIỀN-GIÁ DÙNG TIỀN MUA SỨC KHỎE
NHỮNG GÌ CON NGƯỜI KHÔNG NGHĨ TỚI LẠI XẢY RA TRONG ĐỜI
|
| |
|
|
| TieuBao | Ngày: Chủ nhật, 02-Mar-14, 11:03:51 | Bài viết # 2 |

Nhóm: Administrator
Số bài viết: 3090
Khen thưởng: 3
Được cảm ơn: 10001
Trạng thái: Offline
| Bạn click vào Informers Teamplate như ô màu xanh mình đánh dấu ở trên.Tại Informers Teamplate có rất nhiều đoạn mã cho bạn xử lý nhưng ở đây mình chỉ chú ý đến $READS$.Nếu bạn rành mã HTML bạn có thể làm việc trực tiếp tại Tab này nhưng nếu bạn chưa rành bạn có thể copy đoạn mã này ,sau đó bạn nhấn vào nút Vistual HTML editor.

Tại đây bạn có thể dán đoạn mã tại vị trí nào bạn thích nó sẻ hiện lên ,và ta sẽ đánh thêm vài dòng chú thích bạn nhé.ở đây mình viết thêm "lượt xem"
Còn rất nhiều tiện ích khác nữa mà chức năng Informers có thể làm được, các bạn có thể tự tìm hiểu thêm. Ở đây mình chỉ giới thiệu đến các bạn những tiện ích thông dụng nhất mà thôi. Hy vọng các bạn sẽ làm được và giúp website thêm sinh động!
TRẺ DÙNG SỨC KHỎE KIẾM TIỀN-GIÁ DÙNG TIỀN MUA SỨC KHỎE
NHỮNG GÌ CON NGƯỜI KHÔNG NGHĨ TỚI LẠI XẢY RA TRONG ĐỜI
|
| |
|
|